インストール:
$ sudo apt-get install inkscape
インストール後はメニューバーの「アプリケーション」→「グラフィックス」→「Inkscape Vector Illustrator」からInkscapeにアクセスできます。

ツールの使いかたやヒントはステータスバーに表示されます。作業中はステータスバーのメッセージに注目すると良いでしょう。

スウォッチパレットから色を選択します。あらかじめ多くのパレットが用意されています。

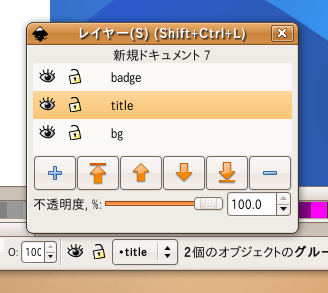
レイヤーでオブジェクトを管理します。メニューの「レイヤー」のほか、ステータスバーからもレイヤーにアクセスできます。

オブジェクトの位置調整のためにメニューの「表示」からグリッドやガイドを使いましょう。大まかな配置にはメニューの「オブジェクト」→「整列/配置」を使うと良いでしょう。

オブジェクトのパスをとても細かく編集できます。Inkscapeは基本的な機能が非常に良くできていますよ。
このほか、メニューの「編集」→「クローン」からオブジェクトのクローンを作成できます。メニューの「パス」→「ビットマップをトレース」ではインポートしたビットマップイメージをベクターイメージに変換できます。また、メニューの「エフェクト」からオブジェクトに各種エフェクトをかけることができます。
Inkscapeはたいへん高機能なアプリケーションです。ロゴやイラストなどのグラフィックワークに必要とされる機能は十分揃っているでしょう。SVG、AI、EPSをはじめ、非常に多くのファイル形式に対応しています。
Scribusでパンフレットやニュースレターを制作する
Pencilで手書きアニメーションを制作する
0 件のコメント:
コメントを投稿