インストール:
$ sudo apt-get install scite
インストール後はメニューバーの「アプリケーション」→「プログラミング」→「Scite Text Editor」からSciTEにアクセスできます。

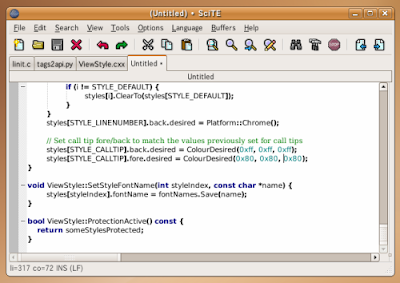
インターフェイスはシンプルで動作は軽快です。無駄なものが無くコーディングに集中しやすいです。
構文は自動的に認識されて強調表示されます。タブ表示、セッションの保存、オートインデント、正規表現での検索・置換、インクリメンタルサーチ、外部コマンドの実行・出力、HTML・PDFなどへのエクスポートに対応しています。シンプルな見た目のわりに高機能です。

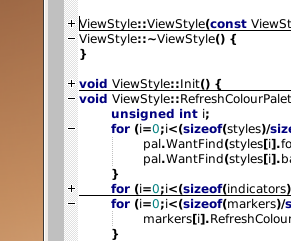
コードブロックを折り畳めます。行番号はメニューの「View」→「Line Numbers」から表示できますよ。

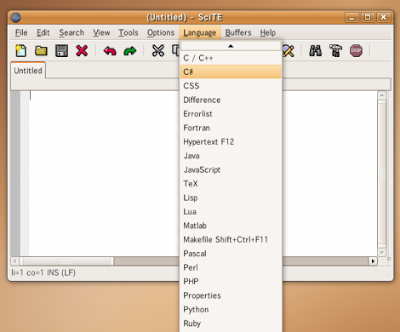
非常に多くの言語をサポートしています。スクロールが必要ですね。
チームでの作業やプロジェクトの管理・保守にはIDE(統合開発環境)が向いていますが、プロジェクトの初期段階で新しいアイデアを書き起こしている時や、ソースコードのちょっとした修正作業には、SciTEのシンプルさがちょうど良いでしょう。
AptanaでWebプロジェクトを開発・管理する
ヒント:
標準のエンコーディングは「8 Bit」に設定されています。日本語のコメントなどを書く場合は、メニューの「File」→「Encoding」から「UTF-8」などに設定しましょう。
0 件のコメント:
コメントを投稿